Warning: Undefined array key 2 in /home/danyan/applekyo.com/public_html/wp1/wp-content/themes/swell_child/functions.php on line 196
Warning: Undefined array key 4 in /home/danyan/applekyo.com/public_html/wp1/wp-content/themes/swell_child/functions.php on line 199
Warning: Undefined array key 6 in /home/danyan/applekyo.com/public_html/wp1/wp-content/themes/swell_child/functions.php on line 202
この記事は約 2 分で読めます。
自分でオリジナルのウィジェットを作ろう
皆さんiOS14から使用可能になった「ウィジェット」を活用していますか?
ほとんどの方がアプリ側で用意されたウィジェットを使っているかと思います。
しかし、思い通りのウィジェットで無かったり、サイズがデカ過ぎるなんてことが少しはあると思います。
そこでLATAが現在使用しているウィジェットを紹介したいと思います。
ウィジェットを自作できるアプリとは
次のアプリがウィジェットを自分で作成できるアプリです。
[applink id=”1524540481″ title=”Widgy”]
このアプリは対応言語が英語ですがウィジェットで使える機能をたくさん用意しているので個人的にとても気に入っています。
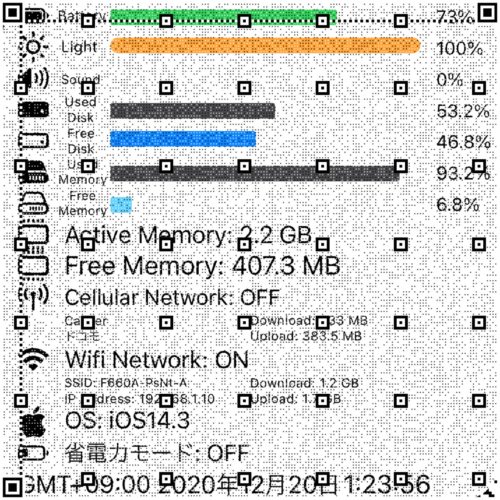
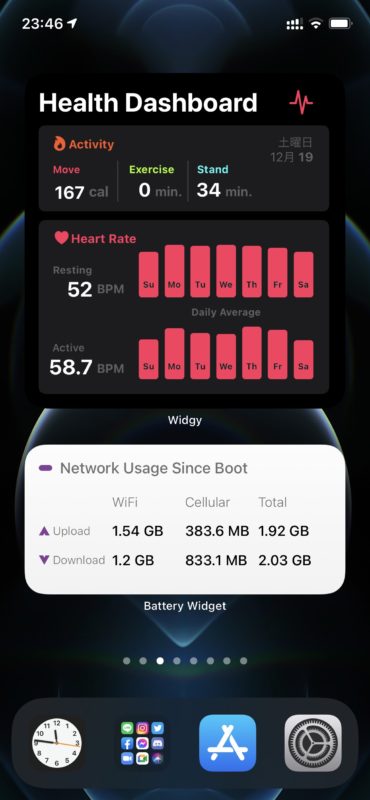
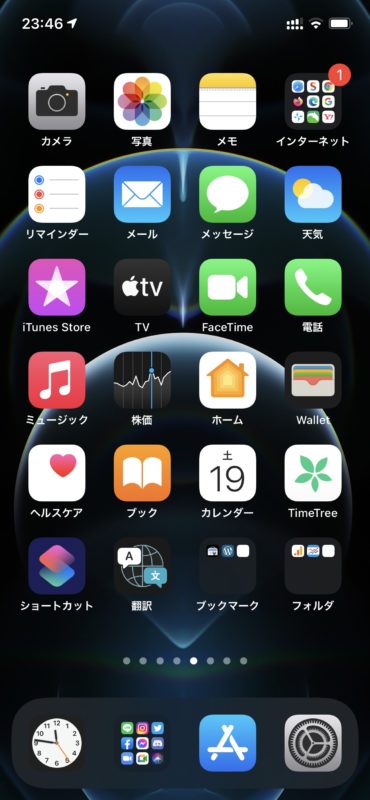
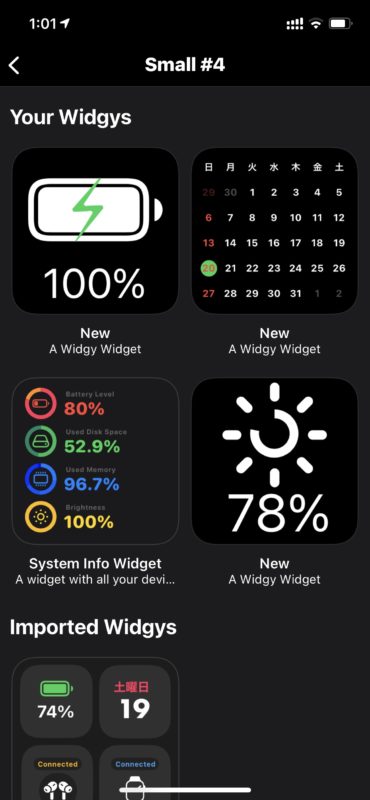
現在のLATAのホーム画面スクリーンショット
これらのウィジェットはページ下部にインポートできるようにしてあります。
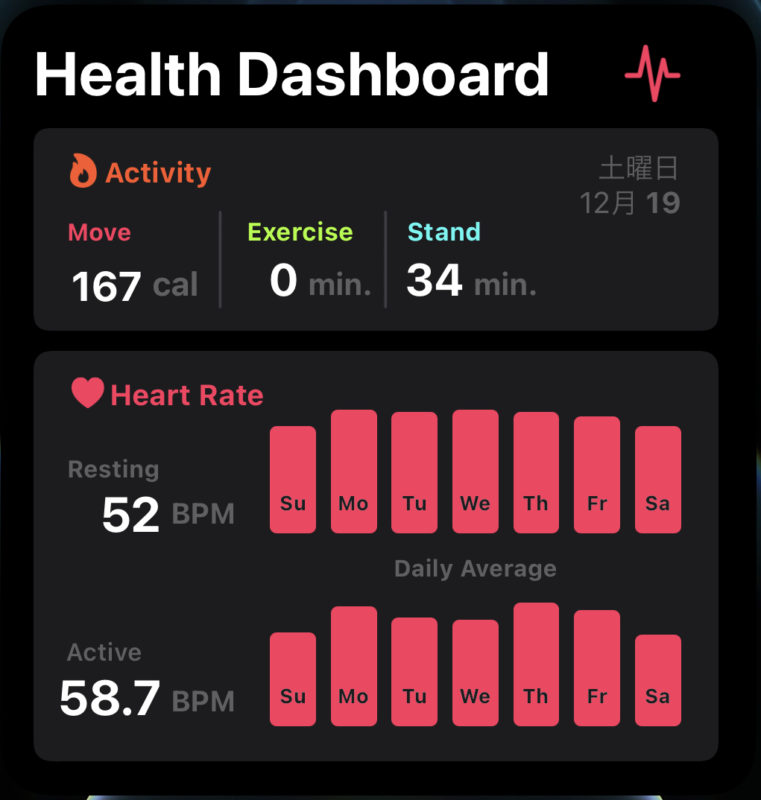
紹介したアプリで作成したウィジェット
ウィジェットの作り方
ここからはオリジナルのウィジェットの作り方を簡単に紹介します。
なお、デスクトップ表示だと左側に写真、右側にその説明が表示されますので、スマホでご覧の方は画面を横にして頂くかMac又はiPadに切り替えてご覧いただくと見やすくなります。
又、画像はタップすると大きく表示されるためこちらも合わせてご確認ください。
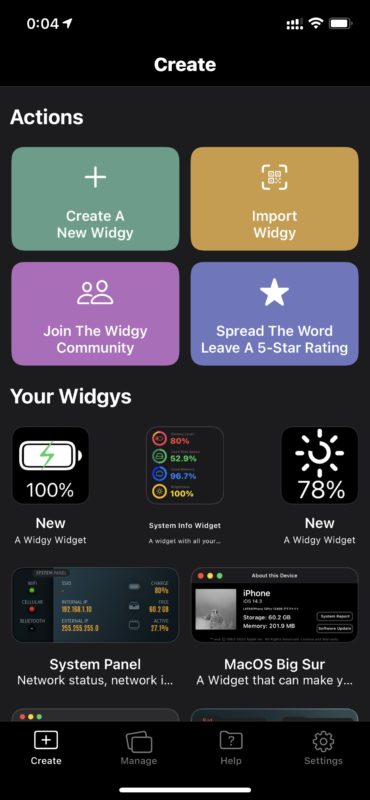
まずアプリをダウンロードして開きます。
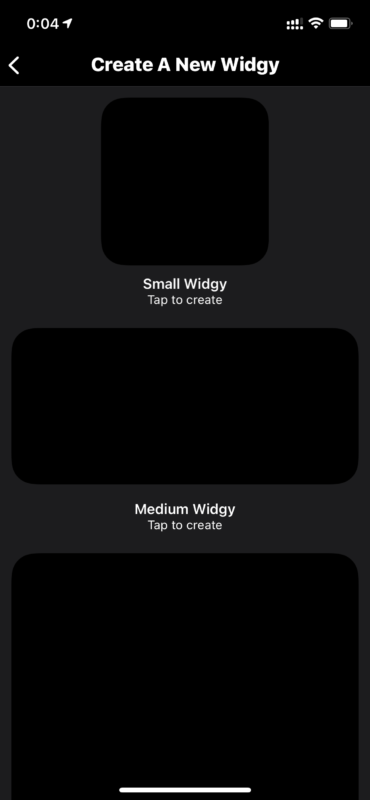
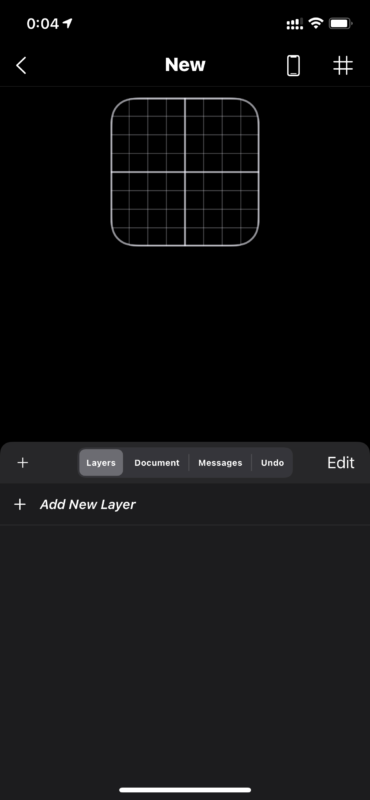
そして画面左上にある「Create A New Widgy」ボタンを押してウィジェット作りを始めます。
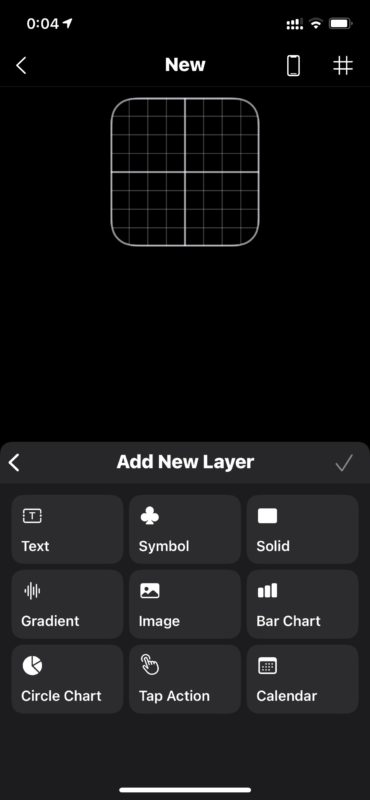
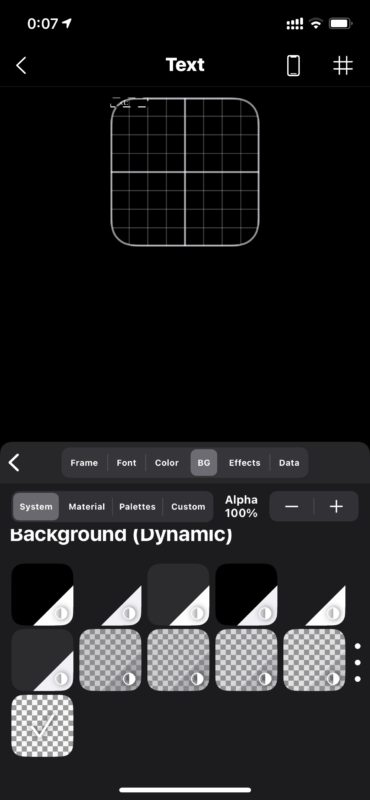
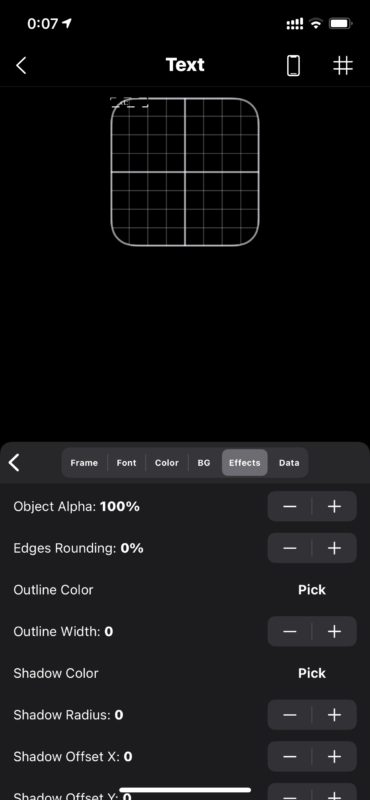
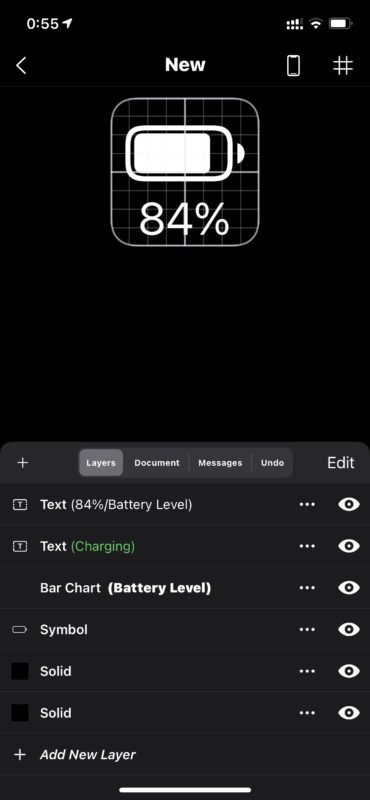
「+ Add New Layer」ボタンを押すとこのような画面が表示され、レイヤーを追加できるようになります。
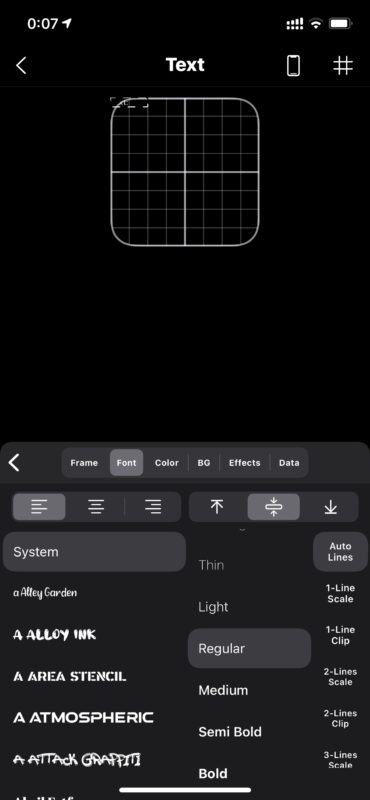
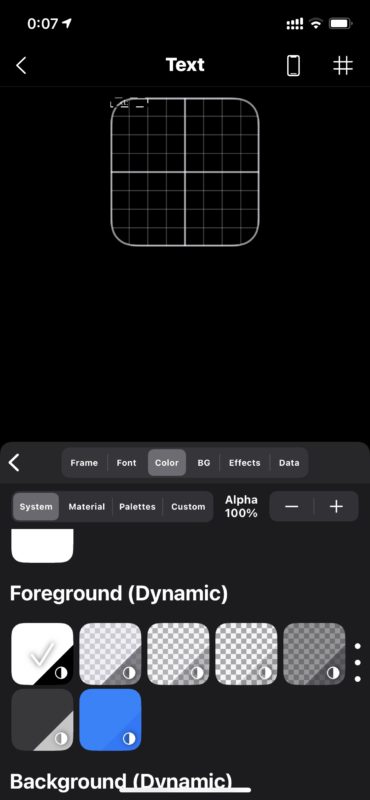
追加したいレイヤーを選択してレイヤーを追加してください。
レイヤーの意味は以下の通りです。
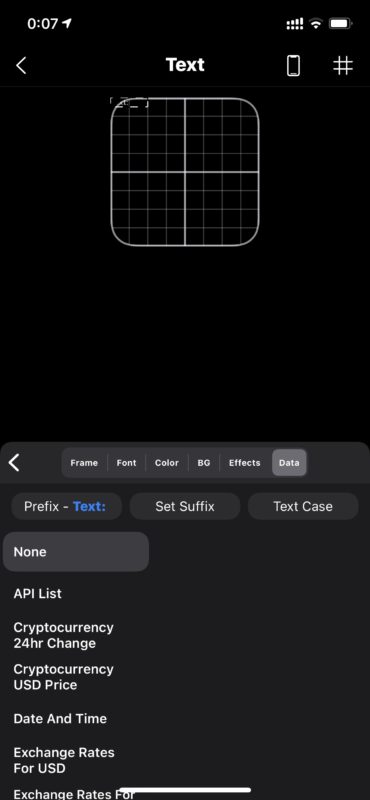
- Text (テキスト)
文字や指定した情報を取得、表示してくれるレイヤー - Symbol (象徴)
あらかじめ用意されたイメージがあり、それらを追加する事で何の情報かわかりやすくするレイヤー - Solid (固体の)
- Gradient (傾斜)
この二つの意味はわかりませんがいわゆる背景として私は使用しています。 - Image (画像)
写真をウィジェット内に表示でき、Symbol同様に何の情報かわかりやすくするためのレイヤー - Bar Chart (棒グラフ)
- Circle Chart (円グラフ)
この二つは取得した情報をわかりやすく表示するために棒グラフや円グラフで表示するためのレイヤー - Tap Action (タップアクション)
このレイヤーを追加する事で選択した範囲を押す事で指定したアプリやリンクなどに飛ぶことができるレイヤー
ただし、Widgyアプリを経由する為ワンテンポ遅れて実行される。 - Calender (カレンダー)
このレイヤーを追加することでウィジェットを実際にカレンダーのように使用できるレイヤー
しばらくレイヤーの追加と格闘して……
ここまで完成しました。
ここまで来たら実際にホーム画面に置いてみましょう。
しかしアプリのウィジェットを追加しても表示されない…
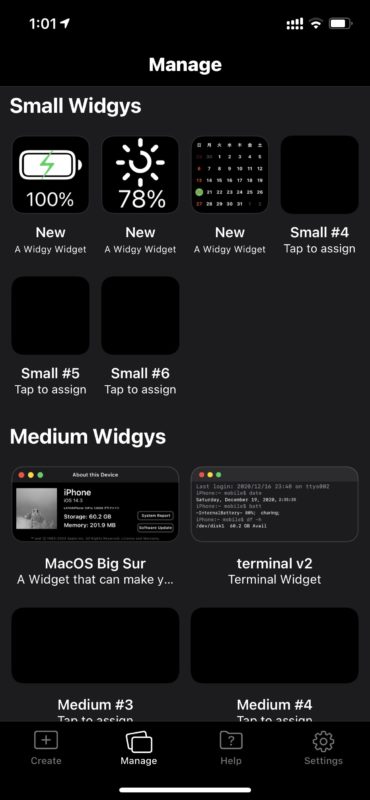
そうです、表示するにはウィジェットを割り当てなければいけないのです。
ウィジェットのインポートの仕方
このアプリでは他の人が作成したウィジェットも取得して使用することが可能です。
まずアプリをダウンロードして開きます。
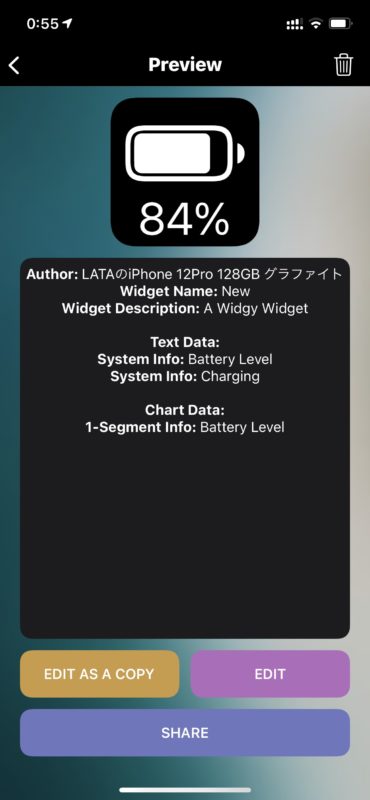
そして画面右上にある「Import Widgy」ボタンを押してウィジェットをインポートします。
ボタンを押すとカメラが起動しますが別端末がある場合はそれで読み込みできます。
JSONやファイル、アルバムからもインポートできますので適合するインポート方法を選択します。
LATAが作成したウィジェット
スポンサードリンク
あとがき
ここまでご覧くださった皆さんありがとうございます。
そしてウィジェット作り頑張ってください!
ここにあるウィジェット以上の出来栄えのウィジェットを期待しています。
(この前まで使用していた自作ウィジェットも置いておきます…)

Apple教噂リーク最新情報まとめをもっと見る
購読すると最新の投稿がメールで送信されます。










































コメント
コメント一覧 (1件)
[…] リンク元 […]